Technológiai újítások a pápalátogatás alkalmából
Az utazó pápa módszertani összefoglalója
Szabó Krisztián
Ferenc pápa 2023 áprilisi magyarországi látogatásának alkalmából készítettünk egy összefoglaló anyagot a pápák utazásáról és a pápaság történetéről. Az anyag számos, számunkra mérföldkőnek számító módszert tartalmaz, melyekkel új szintre emeltük a munkáinktól elvárt színvonalat szimbolizáló lécet. A lista a parallax többdimenziós nyitóképtől a mesterséges intelligencia által készített illusztrációkig tart. Cikkünkkel ennek az anyagnak a módszertanába engedünk most betekintést.
Előfordul, hogy egy anyagot több nap vagy akár több hét munka után félre kell raknunk. 2021-ben, amikor Ferenc pápa alig egy napig hazánkban tartózkodott a Nemzetközi Eucharisztikus Kongresszus alkalmából, elkezdtük elkészíteni a pápa eddigi utazásainak adatbázisát. Ugyan a táblázat elkészült, és egy próbatérkép is született, a rövid látogatás miatt a téma hamar relevanciáját veszítette, és nekünk sem volt kiforrott történetünk, melyet a tőlünk elvárt minőségben prezentálni tudtunk volna. Mivel nem lehetett tudni, hogy mikor fog a pápa legközelebb Magyarországra jönni, a témát félreraktuk.
2023. február 27-én Novák Katalin köztársasági elnök bejelentette: Ferenc pápa április 28-30. között Magyarországra látogat. Ez új lehetőséget adott nekünk a két évvel korábban félbehagyott pápás anyag elkészítéséhez. Két év alatt számos komoly anyagot készítettünk az Átlóra, melyek során egyre fontosabbá vált a témák tudatos narratív felépítése. Már az elején tudtuk, hogy a cikk a februári „földrengésatlasz” felépítését és alap módszerét fogja alapul venni: narratív struktúráját tekintve „fordított piramis”, módszerét tekintve pedig „scrollytelling”. A végleges cím is egyből a bejelentés után megszületett: Az utazó pápa.
Mindez persze nem lett volna jelentős fejlődés a februári földrengéses anyaghoz képest. A legnagyobb újítást a jelenleg is gyerekcipőben járó, de már most úttörőnek számító mesterséges intelligencia alkalmazása jelentette. A magyar és nemzetközi sajtóban is elterjedt az a kép, amin Ferenc pápa egy Balenciaga-stílusú pufikabátban sétált. A képek viszont nem léteztek, azokat a Midjourney nevű képgeneráló mesterséges intelligencia (MI) segítségével állították elő. Az utazó pápában tehát az adott relevanciát és okot arra, hogy MI-t alkalmazzunk, hogy éppen jókor terjedt el a pápáról egy MI által készített valósághű illusztráció. Az MI-képek elkészítéséről bővebben később.
Az MI és mi – Az utazó pápa struktúrája
Az illusztrációkon felül más téren is szerettünk volna MI-vel kísérletezni. Az eredeti tervek szerint a teljes cikket (struktúrát, szöveget, kódolást) egy másik MI, a ChatGPT írta volna meg. A chatbot képes rövid szöveges inputok (promptok) alapján számos szakterületen belül többnyire kompetens választ írni. A legelső, a cikk felépítésére vonatkozó promptra adott válasz szinte teljesen megegyezik azzal a logikai felépítéssel, amivel a chatbottal folytatott beszélgetés előtt terveztünk, és amire végül a teljes anyag felépült.
Prompt:
Ön egy olyan adatújságíró, aki interaktív adatcikkek létrehozására szakosodott, és munkájában kódolást, grafikonokat és térképeket használ. A következő projektje a pápa nemzetközi látogatásairól szólna, melynek apropóját az adja, hogy a pápa a projekt megjelenésének napján egy adott országba, mégpedig Magyarországra látogat. Írj egy vázlatot erről az adatprojektről: milyen fejezetek lennének, milyen logikai felépítéssel, milyen adatokra van szükség? Hogyan kerülne bemutatásra a történet az egyes fejezeteknél, sőt, az egyes bekezdéseknél? Ebben a projektben használhatsz szöveget, térképeket, diagramokat, interakciót, hangot, képeket, videókat és ezek kombinációját.
ChatGPT:
Az adatprojekt vázlata: „Ferenc pápa látogatásai a világ körül”
I. Bevezetés
– Rövid háttérinformációk a pápa szerepéről és nemzetközi látogatásairól.
– A pápa magyarországi látogatásának jelentőségének magyarázata
– A projektben használt adatok
II. A pápa apostoli útjai: Globális áttekintés
– A pápa a világ különböző régióiban tett látogatásai
– Az adatok vizuális bemutatása egy világtérkép segítségével
– Interaktív elemek, amelyek lehetővé teszik a felhasználók számára az adatok további feltárását
– Érdekességek a leglátogatottabb országokról, a látogatások gyakoriságáról és a látogatások okairól
III. A pápalátogatások történelmi tendenciái és mintái
– A pápalátogatások gyakoriságának és időtartamának elemzése
– A jelenlegi pápa látogatásainak összehasonlítása elődeivel
– Az adatok grafikus ábrázolása vonaldiagramok és hőtérképek segítségével.
– A pápalátogatások időbeli tendenciáira és mintázataira vonatkozó megállapítások
IV. A pápa magyarországi látogatása: okok és következmények
– Magyarország vallási és politikai környezetének áttekintése
– A pápa magyarországi látogatásának útitervének és napirendjének bemutatása
– A látogatás jelentőségének és lehetséges hatásának elemzése
– Interaktív térkép a pápa tervezett magyarországi eseményeinek helyszíneiről
– A látogatás kontextusának és következményeinek legfontosabb megállapításai
V. Következtetés
– A projekt legfontosabb megállapításainak és meglátásainak összefoglalása
– A pápa apostoli útjainak jelentősége a mai világban
Szükséges adatok:
– Idősoros adatok a pápalátogatásokról (gyakoriság, időtartam, helyszín, cél stb.)
– Adatok Magyarország és más, a pápa által meglátogatott országok vallási és politikai viszonyairól.
– A pápa magyarországi látogatásának útvonalára és napirendjére vonatkozó adatok.
– Térképek, diagramok és interaktív elemek az adatok vizuális megjelenítéséhez.
– Képek és videók a pápa látogatásairól
A chatbot által javasolt struktúrát végül annyiban módosítottuk, hogy a magyarországi látogatásról szóló fejezet került az anyag elejére: ez a téma legrelevánsabb része, a legtöbb olvasót a pápa aktuális magyarországi tartózkodása fogja érdekelni. Bizonyos részek (mint a magyar vallási és politikai légkör áttekintése) végül nem kerültek be az anyagba, viszont készült hozzá gyűjtés: a magyar vallási légkör nemzetközi viszonylatban történő bemutatása Bátorfy Attila 2019-es cikke alapján része lett volna az utazó pápának, de a több mint tízéves adatok és a különböző források ellentmondó számai miatt ez a rész végül kimarad.
Az anyagot emellett kibővítettük a pápaság történelmi bemutatásával is, ami miatt az utazó pápa a „földrengésatlaszhoz” hasonló felépítést követ: a „fordított piramis” elvét követve a cikk legelején kerülnek a legfontosabb információk bemutatásra, majd a cikk során az aktualitáshoz egyre lazábban kapcsolódó, érdekes, de kevésbé releváns adatokat vettük sorra.
A chatbottal emellett elmélyedtünk egyes bekezdések megírásába is, melyek inkább játékos próbaként foghatók fel, de egy bekezdés – az anyag lead-je – teljes egészében az MI által írt szöveg. Természetesen ez sem volt hibamentes, hiszen az MI „emlékezete” 2021-ig tart, a pápa jelenlegi útjának hosszáról becslést tudott adni: az MI négynapos látogatást fogalmazott meg, amit mi a megfelelő három napra javítottunk.
Emellett apró kódolási kérdésekben is kikértük az MI véleményét: problémát okozott a domborzati térkép programmatikus hozzáadása a térképhez, melyről a Mapbox dokumentációjában és a Stack Overflow fórumbejegyzéseiben nem folyt érdemi diskurzus. Az MI egy rövid prompt alapján viszont egyből jó megoldással állt elő, így a térképek domborzatának láthatósága a chatbot érdeme.
Az eredeti tervtől tehát jelentősen kevesebbet valósítottunk meg a ChatGPT segítségével, viszont mindhárom tényezőben képes volt segítséget adni, és ezzel jobb végeredményt tudtunk elérni.
A görgetés az új gombnyomás – a „scrollytelling” fontossága és egyéb alkalmazott módszerek
A scrollytelling már több mint 10 éve az online multimédiás újságírás egyik legelterjedtebb történetmesélési módszere. A New York Times 2012-es Snow Fall: The Avalanche at Tunnel Creek című anyaga nagyban hozzájárult ahhoz, hogy ez a módszer – a történeti elemek görgetéssel történő változtatása – szinte minden jelentős híroldal eszköztárában jelen legyen. Az Átlón már a korábbi munkáink során is alkalmaztuk a scrollytelling módszerét (Budapest az őskortól napjainkig, Magyar nevű települések a Kárpát-medencében) fix pozíciójú képek görgetésre történő változtatásával, újabb munkáinkban pedig mindezt már interaktív térképek és diagramok változtatására használjuk (Parlament 30, Nevek és terek, És megremeg a föld, stb). Ugyanezen módszerre épül az utazó pápa térképes ábrázolásainak bemutatása is. A jelentős újítás ezen belül a pápa egyes napjainak útvonalát bemutató vonal megmozgatása volt.
Az eredeti cél a New York Times ezen cikkében lévő vonalhoz hasonló, a görgetés pozíciójától függő vonalanimáció elkészítése volt. Ehhez sikerült is egy példát és segédletet találni, William B. Davis Scrolly Drive nevű blogbejegyzése és kódmintája leírja, hogy a kívánt effektus hogyan valósítható meg. A kivitelezés során viszont több probléma ütköztünk, amik nem a módszer haszontalansága miatt, hanem a saját tudásunk limitációi miatt voltak problémák.
A kódalap egy megszakítatlan vonalként határozza meg azt a vonalat, amit a görgetés során animálni tud. Ezt a vonalat bizonyos „slide”-oknál meg lehet állítani, így akár több szövegpanel görgetése alatt is megáll az animáció. A probléma abból fakad, ahogyan a vonal animációjának sebességét, és a megállók pontját meg kell határozni. A vonalat – amit QGIS-ben a budapesti utcahálózat alapján rajzoltunk meg – az egyes töréspontok száma alapján osztja fel annyi elemre, ahány „slide” szerepel a görgetés alatt. Mivel a pápa egyes napokon változó hosszúságú utat tett meg, így ez a vonal nem osztható fel három egyenlő hosszú szakaszra: az első nap a reptérről önmagában hosszabb utat tett meg Ferenc pápa, mint a második nap a belvárosban összesen. A felosztás során ugyan megállapítható három szakasz a teljes három nap útvonalából, ezek a „megállási pontok” viszont nem oda kerülnek, ahol a pápa valóban elkezdte és befejezte az egyes napokat. A Scrolly Drive módszer tehát itt nem volt használható, ami magát a módszert nem csorbítja, hiszen az olyan útvonalak bemutatására továbbra is használható, ahol nem kell a vonalat megállítani, vagy nem lényeges információ az, ahol a vonal megáll.
Ezen felül a módszer a Mapbox hivatalosan ajánlott scrollytelling template-jére épül, ami jelentősen kevesebb interakciót enged a fejlesztés során. Ilyen limitáció például az egyes pontok megjelenítése, amit csakis az „opacity” elem állításával lehet szabályozni, és a drótváz nem értelmezi az ennél hasznosabb „visibility” opciót. Ez az interaktivitásnál okoz problémát: hogyha a következő „slide”-on a pontok egy részét el kell tüntetni és más pontokat kell helyettük megjeleníteni, az áttetszőség állítása miatt az interakció nem szűnik meg, továbbra is érzékeli a kurzor a pontot, ami miatt az információs buborékok is felbukkannak – ezúttal pont nélkül, a térkép üres területén. A láthatósági tényező ezzel szemben teljesen leveszi a pontot a térképről, így az interakció is megszűnik. A budapesti napok bemutatásánál három pontcsoport váltja egymást a három nap során (ugyan a „filter” tényező szabályozásával), ami miatt nehezebb lett volna a Scrolly Drive-féle kódalap használata.
Felmerült az is, hogy a vonalat SVG-ben animáljuk, amivel ugyancsak elérhető lett volna a görgetés pozíciójával szabályozott vonalanimáció, viszont
- az összes vizuális elemet (alaptérkép, domborzat, úthálózat, pontok stb) is le kellett volna gyártani SVG-ben, aminek megvalósíthatósága kétséges,
- a próbaként alkalmazott Javascript könyvtár, a GreenSock GSAP DrawSVGPlugin-ja fizetős, csakis Club GreenSock tagok használhatják a weben, a CodePen kódmegosztó oldalon kívül.
A megoldást az eredeti terv módosítása hozta el. A vonal animációját nem teljes vonalon vezérli a görgő, azt csupán elindítja, és a megadott időn belül a vonal a teljes szakaszon magától bontakozik ki. Ennek a módszernek a segédlete a Mapbox hivatalos oldalán és a cikket író Chris Whong Github-ján is megtalálható. A releváns Javascript kódrészlet pedig a következő:
let startTime;
const duration = 4000;
const frame = (time) => {
if (!startTime) startTime = time;
const animationPhase = (time - startTime) / duration;
map.setPaintProperty("my-linestring-line", "line-gradient", [
"step",
["line-progress"],
"black",
animationPhase,
"rgba(0, 0, 0, 0)"
]);
if (animationPhase > 1) {
return;
}
window.requestAnimationFrame(frame);
};
window.requestAnimationFrame(frame);
A kódrészlet szerint a meghatározott 4 másodperc alatt a vonal újabb szegmense változik áttetszőből feketévé, mindaddig, amíg az animationPhase 1 nem lesz. Mivel ez a kód bármennyi vonalra alkalmazható, ezért a három nap útszakasz-animációját külön-külön el lehetett indítani az adott „slide”-ba való belépéssel. Emellett a vonalak külön dizájnolhatóvá váltak, így az első nap vonala alacsonyabb áttetszőséggel jelenik meg a második nap bemutatásakor, és az első két nap vonalai a harmadik nap bemutatásakor.
Jelentős inspiráció volt az oldal technikai megoldásainak kialakításakor a Getty Persepolis Reimagined című immerzív anyaga. A Persepolis nyitányának struktúrája és alkalmazott módszere köszön vissza az utazó pápa nyitányában is: a három felvezető szöveg alatt kirajzolódó háttér és a 3D parallax hatás. Ehhez a GSAP ScrollTrigger nevű könyvtárát és a Parallax.js Javascript könyvtárat alkalmaztuk. A ScrollTrigger felhasznált mechanizmusa az alábbi kódban látható:
const tl = gsap.timeline({
scrollTrigger: {
trigger: '.section01',
start: 'top top',
endTrigger: '.section02',
end: 'top top',
scrub: true,
}})
tl
.to('#img_2', {
opacity: 1,
position:'fixed',
}, "<")
Ahhoz, hogy a kép (ez esetben az #img_2) görgetésre megjelenjen, meg kell határozni a kiinduló (trigger) és végpontot (endTrigger), amik között a betöltéskor meghatározott opacity:0-ból opacity:1 lesz. A három részre osztott nyitókép a három „slide” alatt ölt ezzel a módszerrel alakot, és ekkor már észrevehetővé válik a parallax effektus is. Ehhez két tényezőt kell a parallax.js-en belül figyelembe venni. A <body>-n belül létre kell hozni egy egyedi id-val rendelkező <div>-et, melyen belül az egyes képrétegek (ez esetben három, előtér-középtér-háttér pozíciókban) mélységét kell meghatározni. Ez egy 0 és 1 közötti érték. minél nagyobb az egyes rétegek értékei közötti különbség, annál nagyobb a 3D-hatás.
<div id="images">
<div data-depth="0.03" id="img_4" class="desktop" style="background-image:
url('https://atlo.team/wp-content/uploads/2023/04/kep3uj-2.png')"></div>
<div data-depth="0.07" id="img_3" class="desktop" style="background-image:
url('https://atlo.team/wp-content/uploads/2023/04/kep2uj.png')"></div>
<div data-depth="0.11" id="img_2" class="desktop" style="background-image:
url('https://atlo.team/wp-content/uploads/2023/04/kep1uj.png')"></div>
</div>
Javascriptben pedig az alábbi kód fogja az effektet aktiválni:
var scene = document.getElementById(’images’); var parallaxInstance = new Parallax(scene);
A másik módszer, amit a Persepolis inspirált, az a vertikális görgetésre horizontálisan mozgó panelek alkalmazása volt. A Persepolis első fejezetében (Gate of All Nations) a második állomás a város bejáratánál lévő bikaszobor bemutatása. itt egy gombra kattintva további információt lehet megtudni a birodalmi ikonográfiáról, viszont ez a panel nem a tradicionális vertikális struktúrát követi, hanem a panelek horizontálisan helyezkednek el egymás mellett.
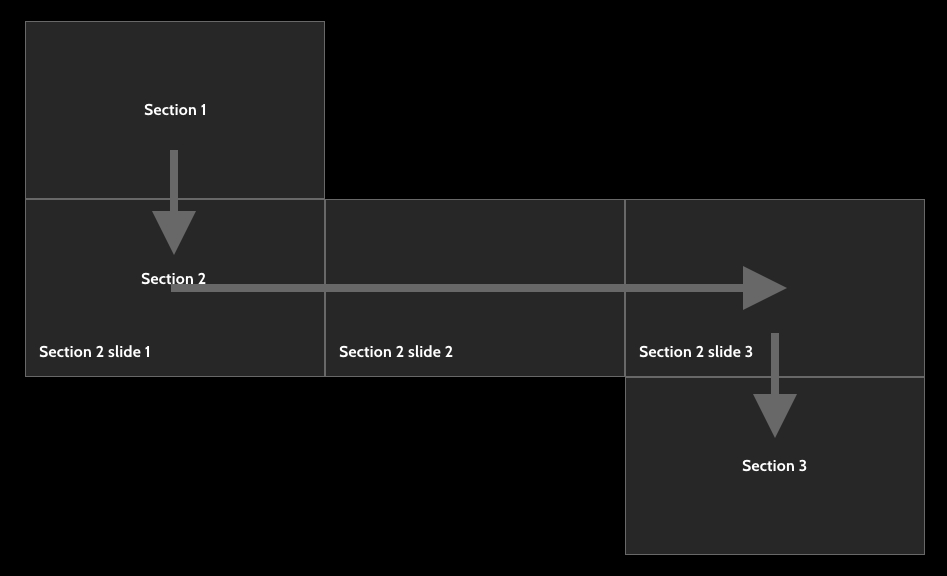
Az utazó pápába öt olyan blokk került, amelyeknél a függőleges görgetés során vízszintesen mozognak a panelek: három blokk a pápa budapesti három napjáról, egy blokk a négy utazó pápa utazásainak évek és kontinensek szerinti felosztását ábrázoló diagramról, és egy blokk az összes pápa idősorát bemutató diagramról. Ezt is a GSAP ScrollTrigger moduljára épül, egészen pontosan ez a kódminta lett felhasználva ezeknél a részeknél.
Horizontális panelmozgás sémája. Forrás: greensock.com
A zenei aláfestés használata is a Persepolison alapul. A zene az eredeti tervek szerint automatikusan az oldal betöltésével elindult volna, viszont a leggyakrabban használt böngészők már évek óta nem támogatják a hangok vagy a hangos videók automatikus elindítását. Ahhoz, hogy a hang elinduljon, a felhasználónak interakcióba kell lépnie az oldallal, ami lehet egy gomb megnyomása is. Ezért került a bal felső sarokba egy „hangszóró” ikon, amire kattintva elindul a fél perces zenei részlet.
Valósághű, de hamis pápa – a Midjourney MI-vel készített illusztrációk módszertana
A pufikabátos pápáról „készült kép” csupán egy újabb epizód volt abban a most kezdődő történetben, ami a mesterséges intelligenciával elkészített illusztrációkról szól. A Midjourney MI jelenleg a legfejlettebb képkészítő MI, egy év alatt látványosan javult a generált képek minősége, és az 5. verzióval szinte zavarbaejtően valósághű képek elkészítésére képes (a május 3-án megjelent 5.1-es verzió ezt még tovább finomította). Szerettünk volna a pápa budapesti látogatásáról illusztrációt tenni az anyagba, viszont nem akartunk a szerzői joggal foglalkozni a valódi képek felhasználásával. A korábbi látogatásokon készült képek ráadásul csak a korábbi, már megtörtént eseményeket tudta volna illusztrálni. A pápa és az MI kapcsolódási pontja pedig éppen megmozgatta a világsajtót, így ez tökéletes alapot adott annak, hogy mi is kísérletezzünk a mesterséges intelligencia segítségével előállított képekkel. A Midjourney MI rövid szöveges instrukciók (promptok) alapján megpróbálja vizuálisan előállítani azt, amit a szövegben megfogalmazunk. Erről rövid idő alatt egyből négy változatot is készít, amelyeket – ha megelégedünk az első változattal – nagyobb felbontásban elkészíthetünk és letölthetünk, vagy kérhetünk a négy változatra külön-külön variációkat. Ezek a variációk ugyanabban a kompozícióban készülnek el, de eltérő arcok, tárgyak, színek stb használatával.
(Tartalom: Ferenc pápa egy kisbuszban utazik, kinéz az ablakon)(Közeg: modern fotográfia)(Stílus: komoly)(Világítás: lágy és természetes)(Színek: meleg és hívogató)(Kompozíció: használj közeli képet a pillanat megragadására. Ferenc pápa az ablaknál ül, körülötte öltönyös és nyakkendős emberek. A jelenetet letisztult, komoly stílusban kell ábrázolni, a hangsúly legyen a szereplők részletein és személyiségükön. A megvilágítás legyen lágy és természetes, meleg és hívogató hangulatot teremtve. A színek legyenek gazdagok és tompák, a jelenetben a meleg tónusok domináljanak). –ar 1:1 –v 5
A tisztán szöveges promptra épülő képgenerálás mellett a szöveget egy valódi képpel is megtámogathatjuk, mely hasonlít ahhoz, amit az MI által generált képtől remélünk: lehet ez például a személy arcának pontossága vagy a kép kompozíciója miatt. Így készült el többek között Ferenc pápa repülőről leszállós és autóból integetős képe is.
A többszereplős képeknél (mint Orbán Viktor és Ferenc pápa találkozása, vagy Novák Katalin és Ferenc pápa találkozása) viszont nem lehet a híres ember arcképével megtámogatni a képkészítést, mert az MI vagy nem tudja eldönteni, hogy kire tegye az arcot (mindenkinek ugyanolyan arca lesz), vagy a képet erősebb beviteli elemként értelmezi, és a kép struktúráját alkotja újra, egy karakterrel. A képadatbázis, amin az MI-t tanították számos híres ember képét tartalmazza, így Ferenc pápáról akár hozzáadott kép nélkül is pontos arcmást készít, de Orbán Viktor már kevésbé hasonlít saját magára, Novák Katalin pedig egy teljesen más nő benyomását kelti.
Ferenc pápa Novák Katalinnal, Magyarország köztársasági elnökével találkozik –ar 1:1 –v 5
+
 Forrás: MTI/Facebook
Forrás: MTI/Facebook
Az MI-vel generált képek körüli etikai fenntartások a laikus felhasználó számára is magától értetődőek: felhasználható-e egy híresség arcképe olyan élethelyzet vizuális előállításához, amiben az a híresség nem szerepelne? A képek egyre valósághűbb előállításával megállapítható lesz-e, hogy a kép valódi vagy MI által készített? A pár éve létező, negatív élethelyzetekben is felhasznált deepfake-ek új erőre kapnak-e a sokkal élethűbb képek és az ezeket meganimáló MI-k közös használata miatt? Milyen hatással lesznek a képkészítő MI-k a valódi művészek, fotográfusok, videókészítők, dizájnerek, stb megélhetésére, hogyha szinte megkülönböztethetetlen eredményt lehet elérni sokkal rövidebb idő alatt?
Ezek a képek mindenesetre nem fognak eltűnni a hétköznapjainkból, sőt, egyre gyakoribbá fognak válni és valószínűleg egyre valósághűbbek lesznek. A Midjourney-ben már vannak korlátozások, nem enged mindenről képet készíteni. A nyitókép első tervében egy vallásos ikonográfiával keretezett templomban fogott volna kezet Ferenc Pápa és Orbán Viktor, szimbolizálva, hogy a pápa vallási látogatása egyben politikai jelentőséggel is bír. A templom részletes leírásához a szövegbe került a crucifix (kereszt, feszület) szó, ami miatt a rendszer nem készítette el a képet. Ehelyett figyelmeztetést adott, hogy a tiltott kifejezések gyakori használatát kizárással, letiltással bünteti a Midjourney.
Számos generált kép – részben a megfelelő promptnak köszönhetően – a valósághoz hasonló kompozíciót, élethelyzetet adott vissza. Ilyen volt Ferenc pápa autóból való integetése, melyről kép nem született, de a TikTokra feltöltött videókból látszik, hogy a pápa a városban végig integetett. A generált kép persze számos hibát is tartalmaz: Ferenc pápa a volán mögött ül a bal első ülésben. A kezén ugyan öt ujj van (ami az MI számára siker, hiszen sokáig gondot okozott a kéz és láb realisztikus generálása), de a gyűrűjét a valóságban a jobb kezén hordja, nem pedig a bal kezén:
Ferenc pápa az autó ablakából integet. Forrás: TikTok
A pápa repülőről le-és felszállását az MI önmagától olyan módon ábrázolja, ahogyan a prompt szól. A pápa térdműtétje miatt a repülőről nem a lépcsőn sétált le, majd távozáskor sétált fel, hanem a repülő másik oldalán liftet használt. A megadott prompt nem mérlegelte a pápa térdműtétjét, és az ehhez köthető következményeket (korlátozott járóképesség), így a pápáról egy, a magyarországi látogatása során meg nem történt élethelyzetben készült MI-kép:
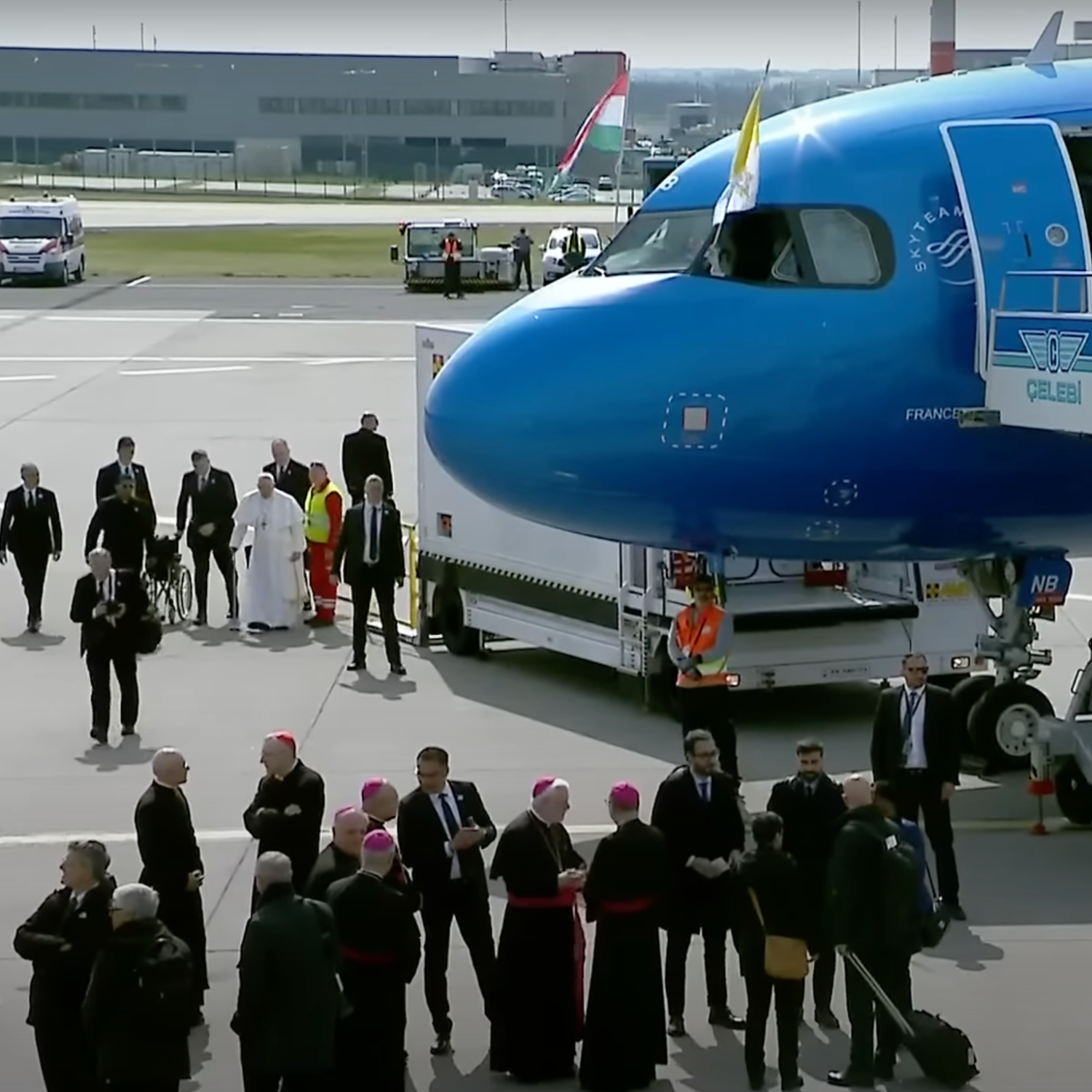
Ferenc pápa leszáll a repülőről. Forrás: Youtube
A pápa április 29-én a Papp László Sportarénában a fiatalokkal találkozott, és a beszéde előtt a résztvevők közé ment. Egy ekkor készült képen egy fiatal fiú fejére teszi a kezét. Az MI a megadott prompt alapján egy nagyon hasonló, a fiatalok közötti, kezüket megérintő képet készített:
Találkozás a fiatalokkal. Forrás: HírTV
Hasonló élethelyzetről készítettek képet, amikor szegényekkel és menekültekkel találkozott az Árpád-házi Szent Erzsébet-templomban. Az MI is egy ehhez hasonló képet állított elő:
Találkozás a szegényekkel és menekültekkel.
Forrás: Magyar Kurír
A célunk az utazó pápában használt MI-képekkel tehát ezen új technológia felvállalása, és példamutatás, hogy etikailag is helytálló képek előállítására képes eszközzel állunk szemben. Az MI használata az újságírásban hasznos lehet a jövőben, olyan események élethű illusztrálására, melyekről csupán szöveges feljegyzések, tanúvallomások maradtak fent. Az ilyen képek egy sablonos, de vizuálisan könnyen értelmezhető segédlet szerepét tudják betölteni, mely lehetőséget nem elutasítani, hanem azt felvállalni, alkalmazni kell.
A pápalátogatásra készült interaktív anyagot itt lehet megnézni:
Az utazó pápa
Ferenc pápa 2023. április 28-án három napos országlátogatásra érkezik Magyarországra, azon belül is a fővárosba, Budapestre. Világszinten példaértékűnek mondható az, hogy ilyen rövid időn belül Ferenc pápa már másodszor tér vissza egy országba. Hazánk előtt már visszatért Görögországba és Kubába is egy második látogatásra.
Borítókép: Ferenc Pápa és Orbán Viktor találkozása. Forrás: Orbán Viktor Facebook-oldala + Ferenc Pápa és Orbán Viktor találkozása a Midjourney szerint.




 Forrás: AFP
Forrás: AFP